
Css肥大化を抑える 破綻しないコード設計とsassの導入 Boel Inc ブランディング デザインファーム

ワンダウォール Brackets Sass Gulp 現代的なweb制作ワークフロー 2019年版

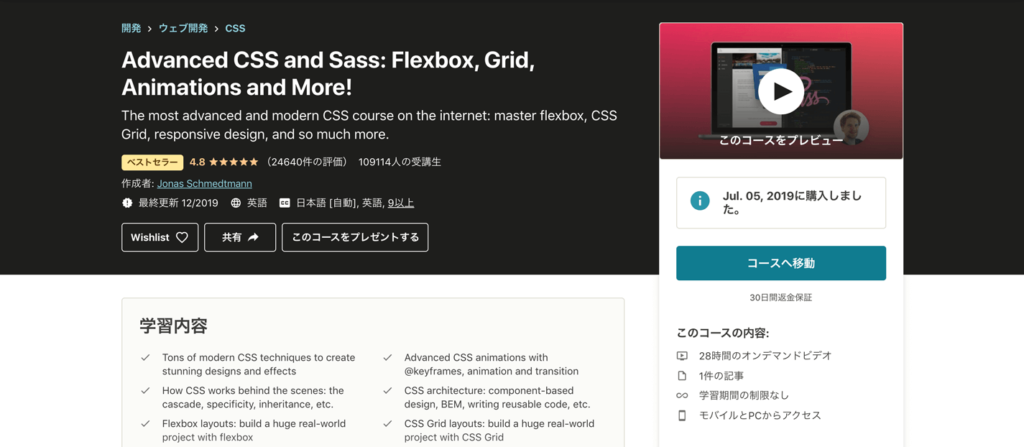
Sass勉強法 Sassの独学に使用した教材2つを紹介 本と動画教材 Webdev Tech

Win Mac Sassを導入 初めてscssを使ってみる Vdeep
Sass 開始位置 色 位置の順番で書けるgradientのmixinを作ってみた Milk Ea

Css Sassは絶対使った方が良いよ 使い方入門編 Webdesignday

Sassのデバッグツールでデベロッパーツールからおさらばする方法 Web制作 6 Shuu11 Code

Sass勉強法 Sassの独学に使用した教材2つを紹介 本と動画教材 Webdev Tech

Live Sass Compiler Sassの環境を構築 Web制作 5 Shuu11 Code

Vscode拡張機能 Color Info でcss Scssの16進数カラーコードをrgbにかんたん変換 教えて おねだーりん

Sass勉強法 Sassの独学に使用した教材2つを紹介 本と動画教材 Webdev Tech
Tags:
Archive
